主题:【原创】新时代新潮流WebOS 【1】 -- 邓侃
- 共: 💬 594 🌺 1902
【10】 为什么需要Webkit?或者,为什么不需要Webkit?
上一篇说到Palm WebOS的GUI系统,沿袭了X Window System的双层结构,1. Window Server,负责图形绘制,以及捕捉来自鼠标,键盘等等的事件。2. Window Manager,主要负责控制开启和关闭windows,放大缩小拖拽等等动作。
照理说,GUI的故事应该就此结束,但是为什么Palm WebOS的GUI系统,要基于WebKit之上呢?
提起WebKit,大家自然而然地想到浏览器。作为浏览器内部的主要构件,WebKit的主要工作是渲染。给定一个HTML文件,WebKit的工作是把HTML格式的内容绘制出来,包括,a. HTML的布局,譬如左边是什么,顶部是什么,中间是什么。b. 根据用户设定,呈现文字,譬如字体是宋体还是楷书,大小尺寸,重体斜体等等。c. 显示不同格式的图片,譬如JPG,GIF,PNG等等。所以,WebKit是一个渲染机(Rendering Engine)。
浏览器与用户的交互,主要通过JavaScript程序控制。譬如用户在浏览器界面上移动鼠标,有些图标会放大或缩小,颜色会变化等等。严格说来,JavaScript Engine不属于WebKit,但是WebKit自带了一个JavaScript Engine,SquirrelFish。不过在WebKit框架下,可以把SquirrelFish JavaScript Engine替换成其它版本,而不影响WebKit整体工作。譬如,Google的Chrome浏览器,内部使用的渲染机是WebKit,但是 Google没有用SquirrelFish,而是自己另起炉灶开发了一套JavaScript Engine,取名V8。V8的来历不清楚,或许是因为Google的工程师喝多了V8果蔬饮料,所以就取了这么个名字。就如同Sun Microsystems的工程师喝多了咖啡,于是把他们发明的新语言定名为Java一样。

Figure 1. V8 drink
Courtesy http://farm2.static.flickr.com/1173/1411089398_7dcc22b49a.jpg
说起渲染机(Rendering Machine),微软的IE浏览器用的Rendering Engine,名曰三叉戟(Trident)。Firefox用的Rendering Engine,叫Gecko。而Apple的Safari,以及Google的Chrome,用的Rendering Engine都是WebKit。
虽然IE浏览器占据大部分市场份额,但是似乎谈论Trident的文章不是很多。而Firefox使用的Gecko,它的特点是小,有点像OS的微内核一样,扩展性很好。最近几年,谈论WebKit的文章很多,甚至有人断言,WebKit是当今最好的Rendering Engine。WebKit之所以大热,估计与以下几个因素有关。
1. WebKit的前身是由开源的Linux项目组KDE设计开发的KHTML,后来Apple觉得这个产品不仅开源,而且架构设计简洁高效,所以就参与开发。再后来,在产品未来开发计划上,Apple与KDE产生分歧,于是各干各的,Apple把产品名字改为WebKit。
2. 基于WebKit,Apple公司于2003年推出MacOS平台的浏览器,Safari。
3. 2005年,WebKit源代码向公众开放。
4. 同年,Nokia推出S60平台的手机浏览器,其内部Rendering Engine,也是WebKit。
5. 同年,KDE宣布放弃KHTML,改用WebKit。
6. 2007年,Apple推出手机iPhone,引起轰动。iPhone自带的手机浏览器,也使用了WebKit。iPhone的浏览器,缩放自如,引人注目。
7. 2008年,Google推出浏览器Chrome,其内部Rendering Engine,也是WebKit。
需要指出的是,Rendering Engine的用途,并不限于浏览器,而是可以充当通用的UI实现平台。譬如,微软的电子邮件软件Outlook,虽然不是浏览器,但是其界面渲染,使用了微软的Rendering Engine,Trident。甚至微软的Office系列软件,也使用了Trident。
为什么要用Rendering Engine来处理渲染,而不是用Java Swing那样的UI工具?估计有两个原因。
1. 方便开发,吸引更多开发者。
Java Swing固然不难用,但是广大开发者更熟悉HTML+CSS+JavaScript。哪个手机能吸引更多开发者,它就能获得更多更好的应用程序。哪个手机能拥有更多更好的应用程序,它的市场前景就更广阔。使用C/C++语言的开发者人数,不如Java的多。Java的用户,不如HTML+CSS+JavaScript的多。Palm WebOS之所以把GUI的管理基于WebKit基础之上,估计主要的目的是吸引广大Web开发者,这些人最熟悉的工具就是 HTML+CSS+JavaScript。
目前非常流行的Web开发工具,Ruby on Rails的缔造者,David H. Hansson,于2007年6月发表过一篇博客,题为“我就是喜欢HTML+CSS+JavaScript,咋了?”。文中表达了这么一个观点,以 HTML+CSS+JavaScript为代表的Web技术源于实践,它们已经发展和经受了10多年的考验。现在大家要做的,不是去追求无必要的所谓完美,而是用好HTML+CSS+JavaScript,把它们的潜力充分挖掘出来。
或许David H. Hansson的观点有点偏激,但是不可否认的是,他的观点有很多拥护者。基于WebKit之上的GUI系统设计,Palm WebOS是不是有意迎合Web开发者?
2. 工作流程的柔性组织。
复杂一点的应用程序,通常由多个页面组成,页面与页面之间的衔接,称为工作流程。应用程序的更新,不仅涉及每个页面的内容的更改,而且也涉及工作流程的变更。
WebKit 这样的Rendering Engine,不仅提供了单个页面的渲染,而且也提供了历史页面的缓存,支持后退(Back),前进(Forward)以及历史(History)等等功能。同时,WebKit能够记忆用户对于每个页面做过哪些修改,甚至提供恢复(Undo)功能。

Figure 2. WebKit Rendering effect
Courtesy http://www.atoker.com/blog/wp-content/uploads/2008/06/ubrowser-webkit.jpg
单个页面的渲染,多个页面衔接而成的柔性工作流程组织,GUI管理系统都需要提供支持。与其重新开发程序,不如利用现成的WebKit工具库。如果有人问,WebKit与Palm WebOS的GUI管理系统,尤其是Window Server和Window Manager两个模块,是什么关系?或许可以这么猜测,Palm WebOS在实现Window Server和Window Manager两个模块时,调用了WebKit相关APIs。也就是说,Palm WebOS把WebKit拆散了,作为工具库使用。
WebKit的确有很多优势,但是并不完美。尤其是,能不能把WebKit原封不动地照搬到手机上来,作为手机GUI渲染和控制的基石,这个问题比较复杂,留给下一章讨论。
有一个额外的好处,就是对于不同分辨率的良好支持能力,这样,就很容易把现在桌面端流行的web应用移植到webOS上面,对于一个平台来说,应用丰富,不一定能成功,应用不丰富,一定不能成功,webOS应该也在打这个主意,一上线,就拥有很多流行的web应用,而且提供和桌面相差无几的体验,也算是个卖点。
我也注意到Webkit对于不同手机的分辨率识别较好。
但是没有搞明白原理是什么。为什么直接用OpenGL反而不如用WebKit好,所以没敢冒然写。
你能不能就这个问题,给大家解释一下?
1.严格地讲浏览器与用户的交互,主要通过DOM模型控制,JavaScript程序只能处理比较“高级”,浏览器预置控制过滤完毕的“事件”。
2.浏览器的控制事件,比传统的WINDOWS的控制事件更加丰富,接口也更加多样化,但处理的效率不如WINDOWS高。
3.WEBOS思路的开发将导致手机应用开发平台的高级抽象 --- 传统的手机平台仿真器有可能变为“浏览器”+“服务”,真正的跨平台开发。当然,应该是同一RENDER引擎的浏览器。
4.如果手机上网能够快速普及,将IE的市场占有率打回50%是指日可待。
太守能不能抽空给大家讲讲Trident和Gecko?
对这个话题非常感兴趣,但是苦于知之不多。
另,那里能找到WebKit的architecture设计的介绍?WebKit的源代码倒是有,但是文字材料太少了。
泛泛地讨论GECKO,WEBKIT,还有TRIDENT是个大坑,挖开来再填上的难度很大。TRIDENT的架构文档没有,开发文档只有看MSDN,很多关键问题全是语焉不详。GECKO与WEBKIT的文档比TRIDENT的文档更差,看来OPEN SOURCE都是不推荐大家读文档 --- 推荐大家读源码。![]()
![]()
![]()
源码好读吗?不好读,读源码是个苦差事,因此这里俺这里给放上两个关于读GECKO,WEBKIT源码的小tips:
1.注意源程序的动态结构与关系。主要是程序分几个大的模块,运行时的线程模型,线程间的同步关系。
2.如果浏览器的核心是Render Engine,Render Engine的核心就是“DOM”。Render Engine的主要任务就是围绕着DOM的生成,表现,维护与撤销。从下面的图可以看出DOM的重要性。

虽然这个图这是Render过程的大致流程图,但是DOM模型并没有在这个过程结束时被销毁,而是一直在当前网页的“生命期”生存。可以这样说,任何于网页的交互操作都伴随着DOM树的“部分遍历”。 如果能掌握住Render Engine中关于DOM的代码就等于抓住了Render Engine的纲。
又:对于AJAX开发,DOM知识仍然是最最重要的基本知识。
和老邓讨论分辨率的问题,逼的我这两天都在晕晕乎乎看webkit的代码,看浏览器核心代码真不是个好活儿,webkit一直以代码写的漂亮出名,据说gecko的代码比webkit还难读,即然碰到太守此类达人,俺就老老实实静候美文了
没有文档未必是坏事,谁先搞明白了,谁先写出来了,谁就领先。
Rendering engine很有意思,太守写了一个引言,展开来谈,可以变成一个系列,造福广大人民。
JavaScript VM也很有意思,Apple的SquirrelFish号称最快,为什么?谁能给说说。
如果把JavaScript VM扩展一下,成为Adobe Flash Player,那就更有意思了。不仅满足好奇心,而且钱途光明。
我的小小建议是你和太守联袂写,我也敲边鼓,合唱比独唱热闹。
【11】何为性感何为炫?
Apple每推出一款新产品,每每令人惊艳。问题是为什么Apple的产品设计,能创造出如此强烈的感官冲击?酷,炫,动感,性感,这些形容词不绝于耳。抽象的性感抽象的炫,如何落实到产品设计上?
有人建议了一个办法,把抽象的形容词具体化。譬如要问哪些元素制造了性感的效果,不妨先枚举出很多性感的产品,例如红色敞篷跑车,黑色长筒丝袜,迷你裙等等。然后分析这些性感的产品有哪些共性,这些共性往往就是性感元素。红色敞篷跑车,黑色长筒丝袜,迷你裙有一个共性,暴露,但是不全露,半遮半掩,于是有犹抱琵琶半遮面那样的媚态。
产品设计如何实现半遮半掩的效果?iPhone的办法是在底图上覆盖一层黑色毛玻璃,透明,但是朦胧,于是产生性感的效果。

Figure 1. iPhone phone call UI
Courtesy http://farm3.static.flickr.com/2308/1720656179_54dd785ec3.jpg?v=0
前文分析了Palm WebOS为什么要动用WebKit,作为实现GUI管理的基石。这样做的好处是方便应用程序的开发。应用程序的开发,多数会涉及UI的实现,以及工作流程的组织。这些开发工作原本很复杂,但是借助于WebKit工具箱,开发者只需要编写HTML+CSS+JavaScript代码,大大降低工作难度。
HTML+CSS+JavaScript的不足在于,它们的表现力目前还嫌薄弱。要让产品酷,炫,动感,性感,还需要其它工具。
比较照片和电影,电影的表现力更强,原因不仅在于电影能够迅速显示多幅照片,信息量比单幅的静态照片大得多,而且当电影连续放映多幅照片时,每幅照片中的人物和景物,有内在的关联,于是产生了运动的效果。所以,要让产品更炫更性感,势必朝着动画的方向发展。
人类的创作动画的实践由来已久,汉朝时发明的走马灯,可以说是人类早期的动画尝试。但是数千年来,为什么连续播放静态的图像,能产生动态的效果,一直是个迷。1912年,捷克犹太科学家Max Weitheimer发现了人眼的视觉暂留的特性,终于解开了动画之谜。当人眼观看外物时,外物成像于视网膜。视网膜上的成像一般会持续0.1秒的时间。当人们观看电影时,前一幅画面的成像尚未消失,后一幅画面已经出现,如果前后两幅画面区别不大,动画的效果就出现了。
制作动画的原理并不复杂,早期迪斯尼的动画电影,全凭手工一幅一幅绘制,然后连缀成电影胶片。但是如果想普及动画的制作,拓宽动画的使用,不仅仅作为电影和电视片观赏,而且运用到互联网应用中去,需要在两个方面下功夫,1. 提供简化动画制作的工具,2. 提供播放动画的软件。
近年来,以动态效果为号召的 Rich Internet Application (RIA)蓬勃发展,动力来自于动画制作工具以及动画播放器的开发取得了长足的进展。提到RIA,不能不提风头最健的Adobe Flash,提到Adobe Flash,不能不提一个财运不佳的英雄,Jonathan Gay。之所以说他是个财运不佳的英雄,是因为他有技术,有远见,但就是不善于经营。创意非常好,但是没有给自己带来应得的财富。自己的创意和产品,被别人拿了去,肥了别人的腰包。

Figure 2. Adobe Flash inventor, Jonathan Gay
Courtesy http://www.flashmagazine.com/old/img/mejonathan_gay.jpg
Jonathan Gay在高中时,就展现出了惊人的编程才华。那时候Apple的Macintosh PC刚刚上市,Jonathan开发了一款游戏,“黑暗城堡”。这是Macintosh第一款游戏,销路不错。Jonathan赚了一点小钱,数额不大,却足以用来支付大学学费。
在大学期间,Jonathan又开发了“黑暗城堡”第二集。后来,他不满足于开发游戏,注意力转移到图形工具,目的是让游戏的开发更加简便。于是,SuperPaint II诞生了。SuperPaint的原型是Xerox Parc研究中心的Richard Shoup研究开发的。(1979年,Steve Jobs等人就是从Xerox Parc获得了GUI的设计灵感)。Jonathan在此基础上做了很多改进,不仅更容易使用,而且运行速度也更快。
Jonathan再接再厉,又开发了Intellidraw,与Adobe的主打产品Adobe Illustrator正面竞争。Intellidraw的一大亮点是,能够把多个独立的形体关联起来,当移动其中一个形体的时候,关联部分也自动随之移动。与大公司正面交锋,后果很惨烈,Intellidraw昙花一现,无疾而终。但是Intellidraw的设计思想,被另一家公司借鉴并发扬广大,这家公司的名字叫Visio。后来Microsoft以近15亿美元的价格收购了Visio,成为MS Office套件的一部分,草创Visio的一班人,从中发了大财。
虽然Intellidraw的市场营销失败了,但是基于 Intellidraw的技术,Jonathan几经周折转向动画制作工具的研究与开发。这是1995年的事情,当时互联网开始发力,以爆炸式的速度发展。Jonathan认为,不仅需要动画制作的工具,而且还要重新设计动画片的存储格式,以及播放软件,以便使动画片能够在互联网上流传,并在浏览器里播放。这一整套系统,Jonathan定名为FutureSplash。
他们曾经试图把FutureSplash卖给Adobe公司,Adobe的CEO John Warnock接见了他们。说起John Warnock,1970年代,他曾经是Xerox Parc的研究员。后来对Xerox高层不满,尤其是反感他们目光短浅,不知道如何把科技化为生产力,于是和另一位研究员Chuck Geschke,联袂离开Xerox Parc,开创Adobe公司。但是不幸的是,当Jonathan向John 演示FutureSplash产品时,因为当时的FutureSplash运行速度慢,功能少,没有引起John的兴趣。这里有个链接,是 FutureSplash的一个早期演示,http://www.4dm.com/files/tech/future.htm
Jonathan继续惨淡经营他的FutureSplash。1996年是转运的一年。这一年,MSN和Disney都使用了FutureSplash来制作和播放他们的短片。拜托微软和迪斯尼的盛名,FutureSplash崭露头角。

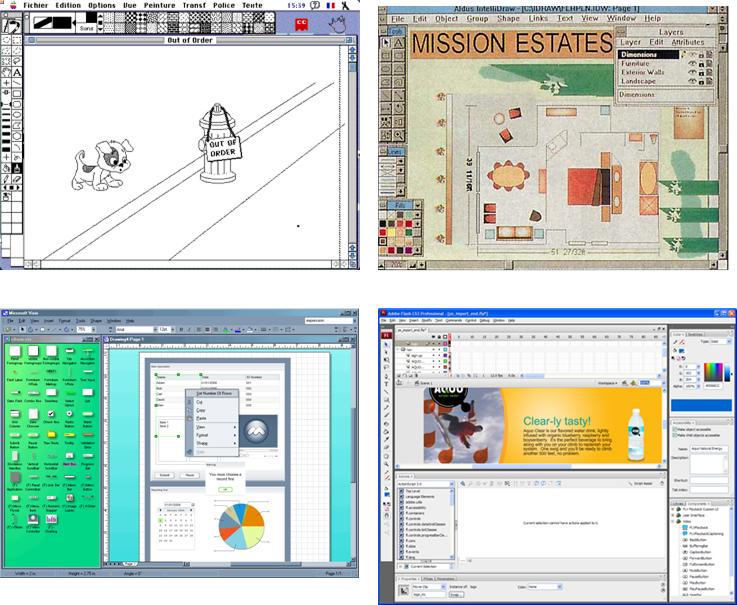
Figure 3. Jonathan Gay's early work, SuperPaint II and Intellidraw, on the top left and top right. Visio was inspired by Intellidraw on the bottom left, and Adobe Flash rooted in FutureSplash on the bottom right.
Courtesy http://farm4.static.flickr.com/3599/3367314618_80ff7fb4aa_o.jpg
FutureSplash的崛起,引起了另一家不大不小的公司的担心。这家公司叫Macromedia,它的主打产品叫Director,与FutureSplash非常相似。但是FutureSplash不仅易学,而且轻巧,表现在运行速度快,占用内存少。
Macromedia 担心FutureSplash壮大,形成对自己的竞争压力,于是就拆资收购了FutureSplash,而且给FutureSplash改了名,成为 Flash。但是最初几年,Macromedia很排斥这个外来异己分子。不仅在资金上打压,人员分配上限制,而且对外市场营销时,把Flash宣传成 Director的简化版。
照理说,这段时间Jonathan应该很苦闷,但是这个书呆子全然不理会这些政治斗争,他一门心思只想着把产品做好。日久见人心,Macromedia高层终于认定Jonathan没有篡权夺位的野心,于是委以重任,让Jonathan担任VP。 Jonathan上任以后,果然不负众望,Macromedia Flash一路高歌猛进。转眼到了2001年,全球使用Macromedia Flash开发动画的人数达到50万,观众达到3亿多。
Flash的迅猛发展,使Adobe非常后悔十年前没有收购 FutureSplash。思前想后,Adobe于2005年4月,以34亿美元的价格收购了Macromedia。不知道1996 年,Macromedia花了多少钱收购FutureSplash。不知道Jonathan得知自己的产品值34亿美元,是什么心情。
到了2007年,96%的PC装了Flash播放器,使用Flash制作动画片的人数,全球超过2百万。
送花
在UI方面,三兄弟并非和flash有质的差距
通常认为flash技术在UI图形展示上比html,js,css技术优越,主要的原因还是:
1、flash的目的在于图形,在意识上是先如入为主的被认为在图形上具备卓越的能力,而直到最近一两年RIA兴起之前,html,js,css就几乎没有人在富媒体应用上做过挖掘,所以,大家一般会先验的认为富媒体方面html,js,css会有差距。
2、开发的难度上,flash具备完整的开发工具,无论是偏向图形的flash还是偏向应用的flex,开发环境对于开发者都是友好的,拖拖拽拽就能弄出来一个看起来不错的UI,而html,js,css在这方面无疑是匮乏的,原因除了之前对于这三兄弟的认识仅仅在于页面的文本表现之外,浏览器在w3c标准实现上的混乱也是一个重要原因。
自从AJAX兴起之后,由prototype肇始,一堆js的框架横空出世,人们对于三兄弟的能力开始新一轮的认识,现在,在UI的表现力方面,三兄弟已经得到了充分的认可,as和js同宗同源,能有多大的差异呢?
现在的问题就是这种能力还掌握在一部分高手的手中,在开发环境方面,仍然有进步的空间。
至于html,css,js的表现力,也许举出几个例子,更有说服力
很炫的水平滑动条 把它竖起来也很简单![]()
。。。
怎么越找越多了,不扯了,
到这里吧,就到这里,休息,休息一会儿
三兄弟还有个好处,就是不依赖于插件,是个浏览器就能跑,这一点是flash技术比不上的
Ajax最后与Flash要合流,只是不知道谁吃掉谁。
一篇新的关于浏览器架构的文章值得一读。The Multi-Principal OS Construction of the Gazelle Web Browser
微软研究院的东东,好好读读。
浏览器方面的paper很少,这一篇很难得。